TRISEUM STORE
After the release of our second game, Triseum was in need of a better storefront to improve customer experience. It was decided the project would be completed in-house using existing personnel and resources, so I worked closely with both our Sales and Engineering teams to determine requirements and capabilities.
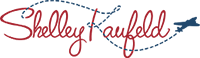
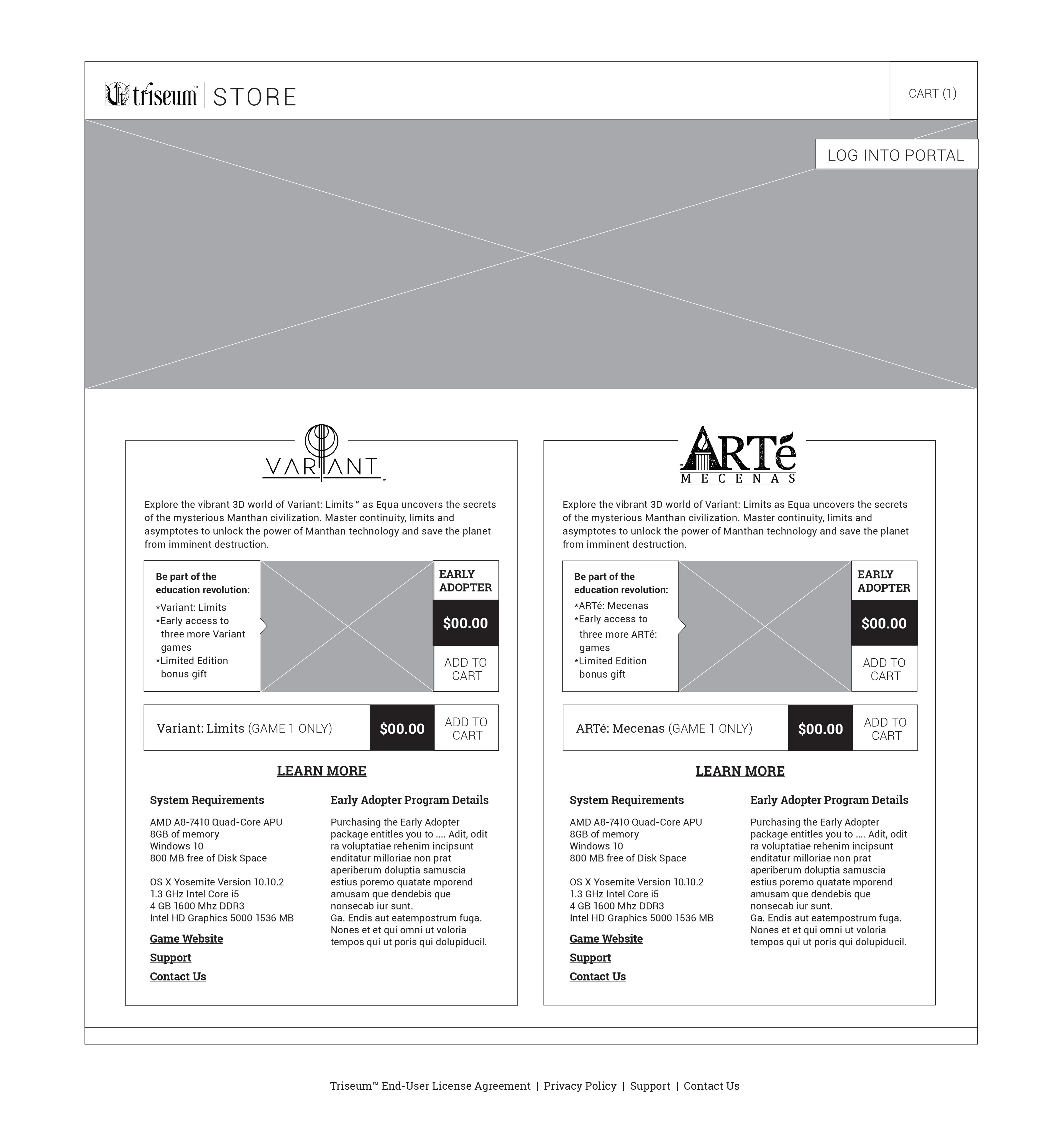
UX Flow and Wireframes




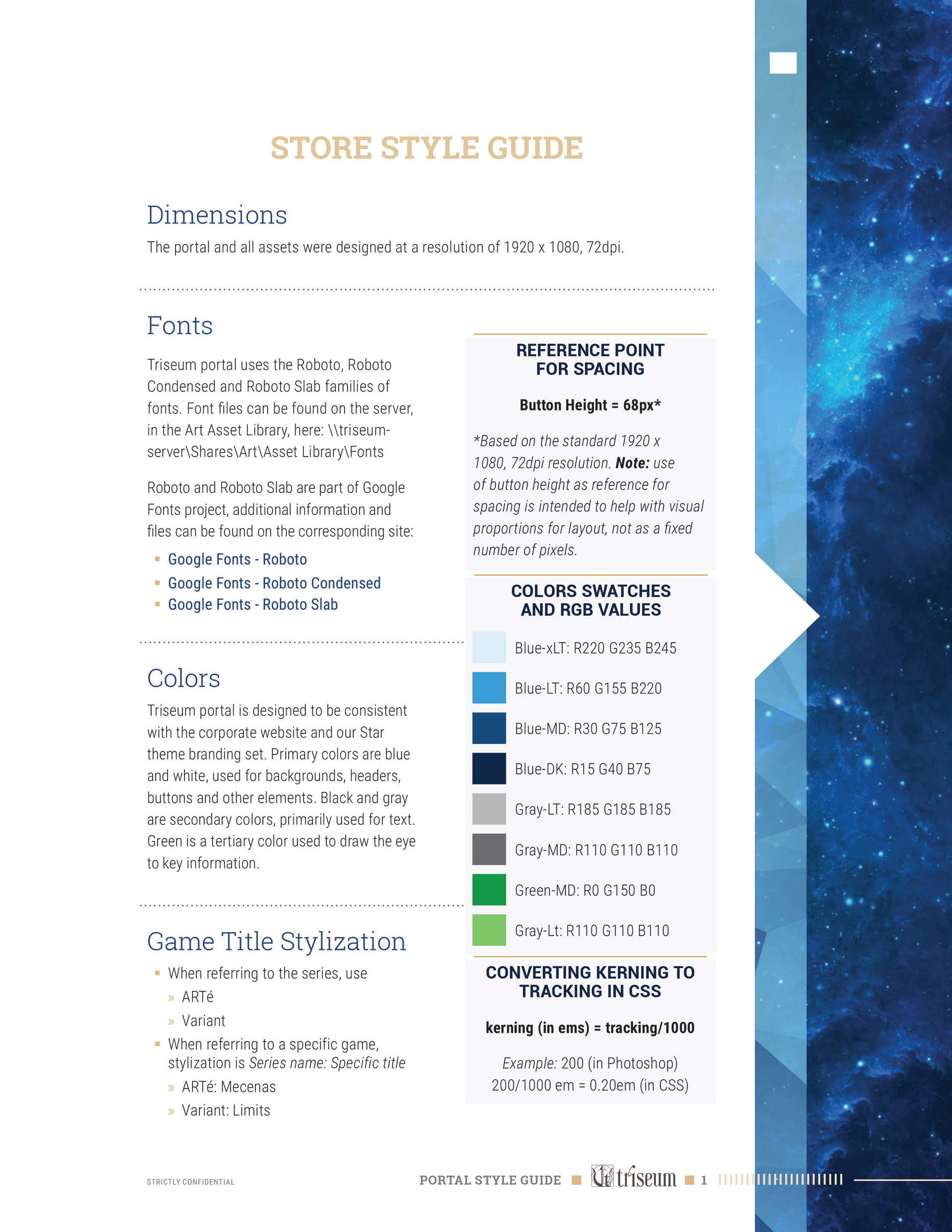
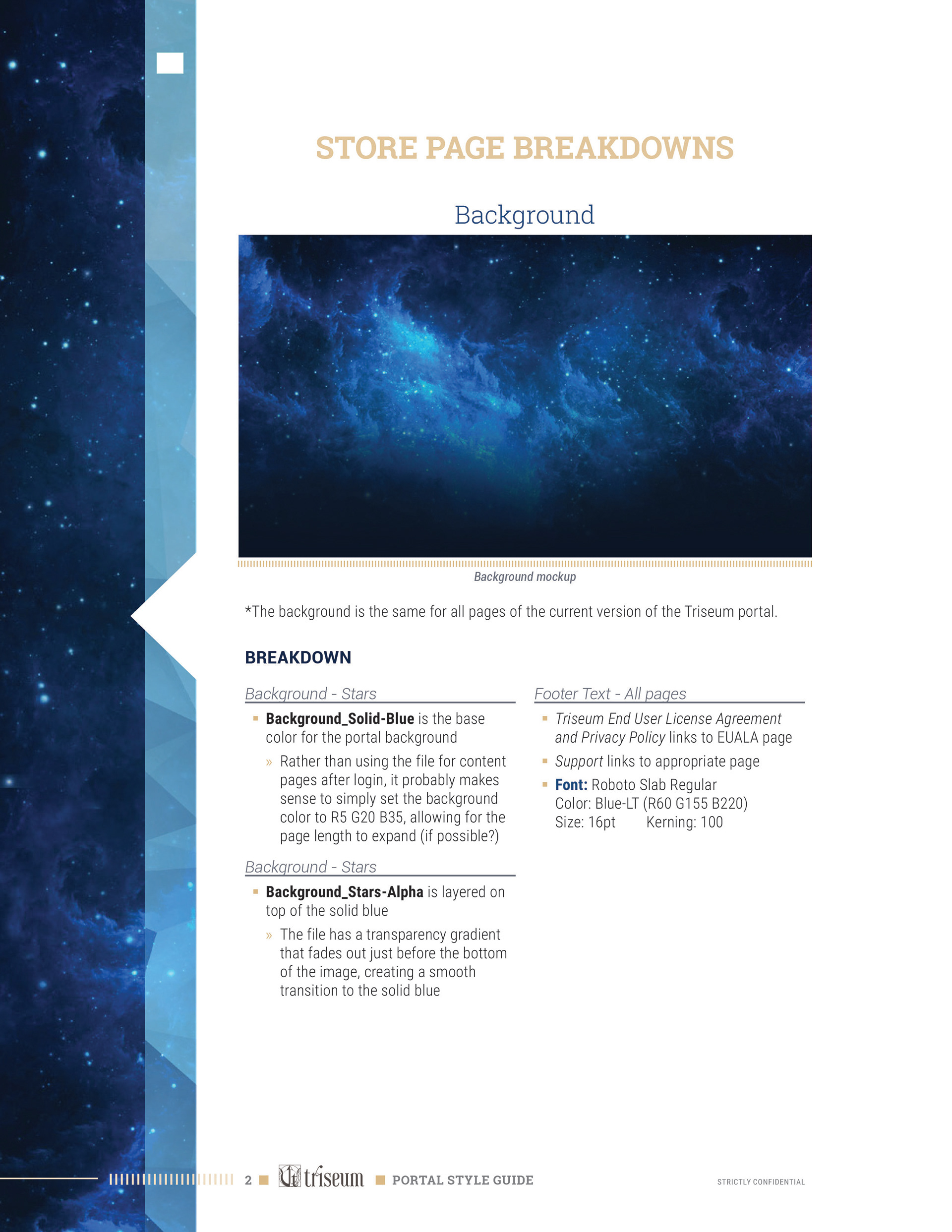
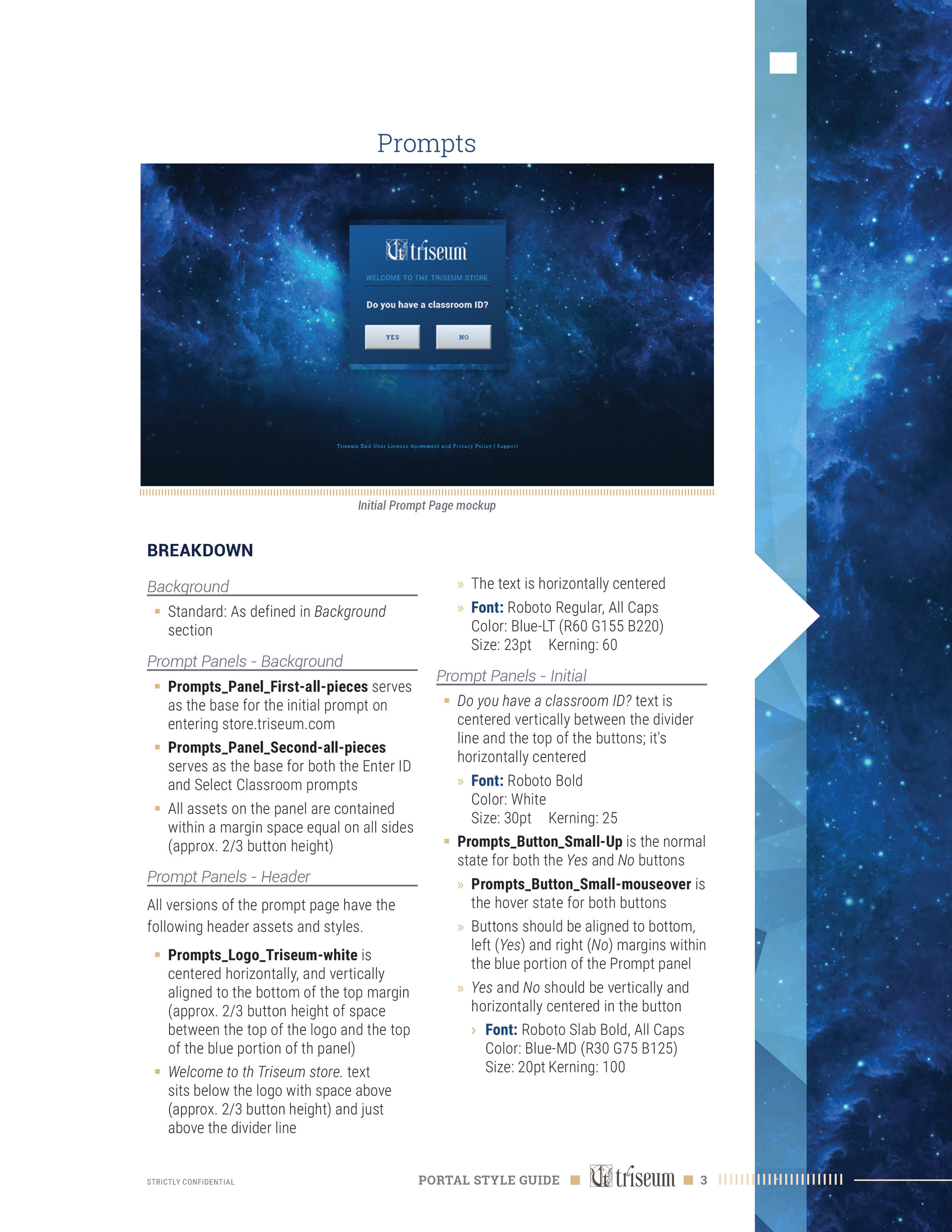
Style Guide



To help with implementation, a thorough style guide was written providing detailed information on color, fonts and layout.
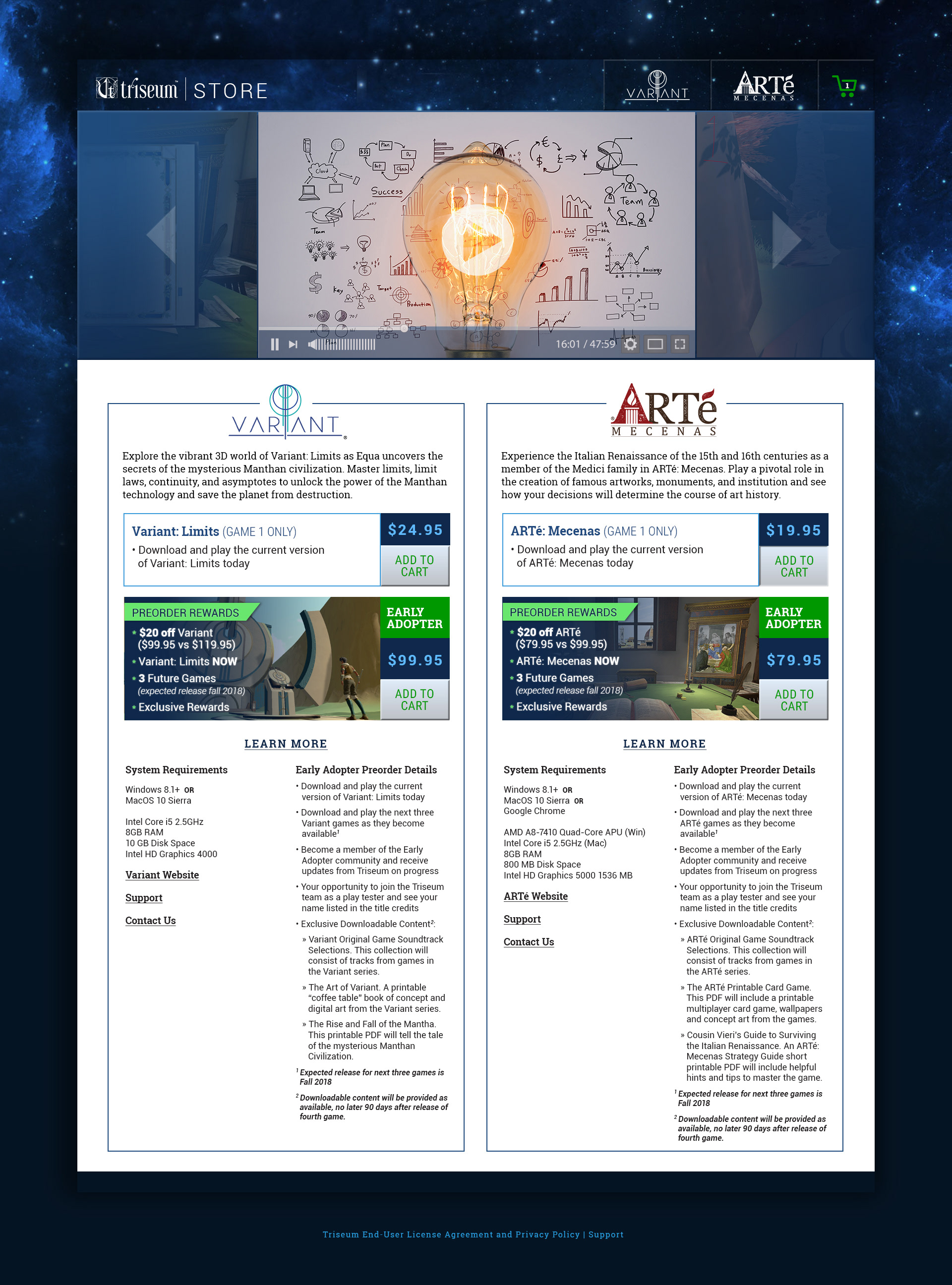
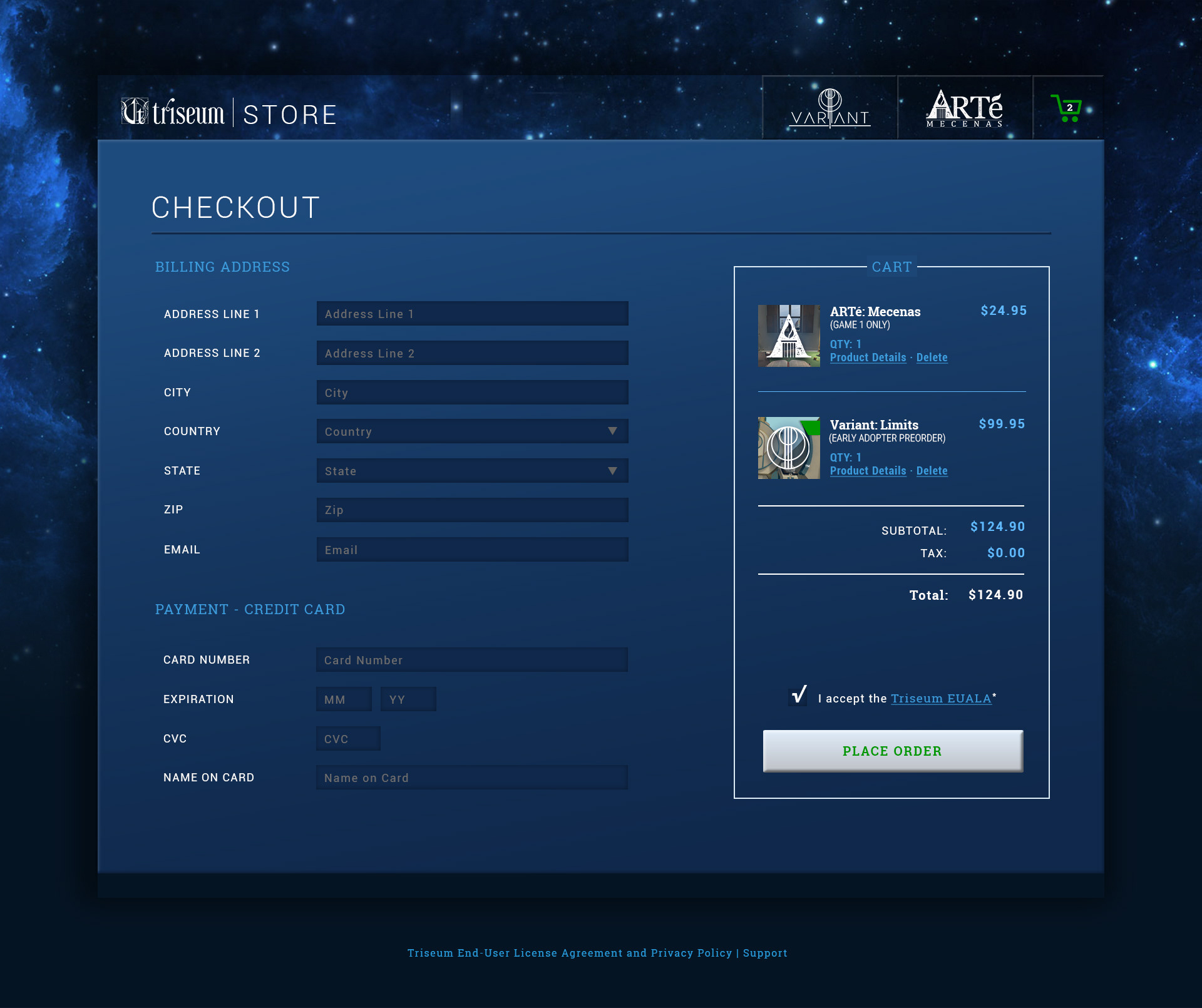
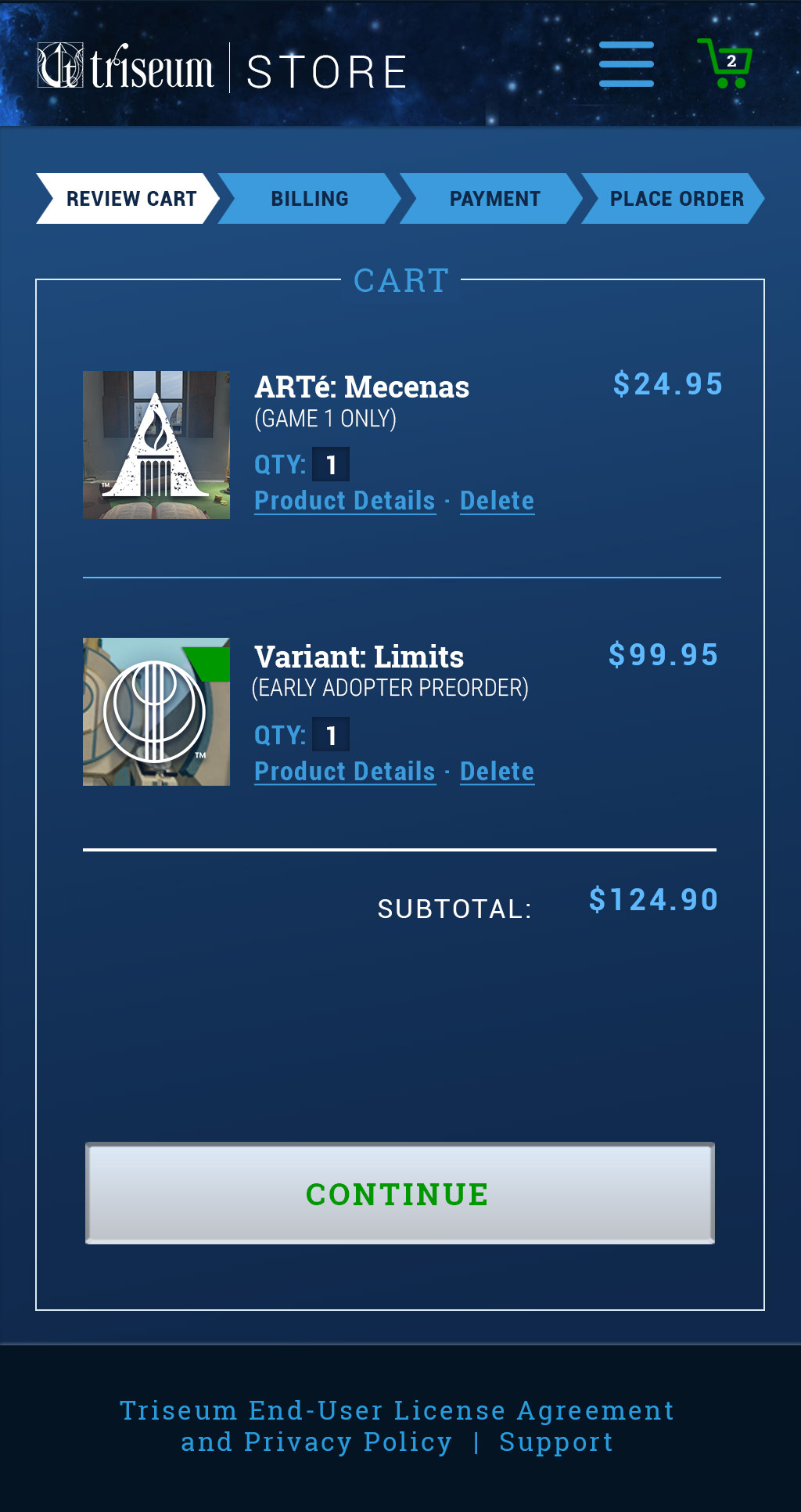
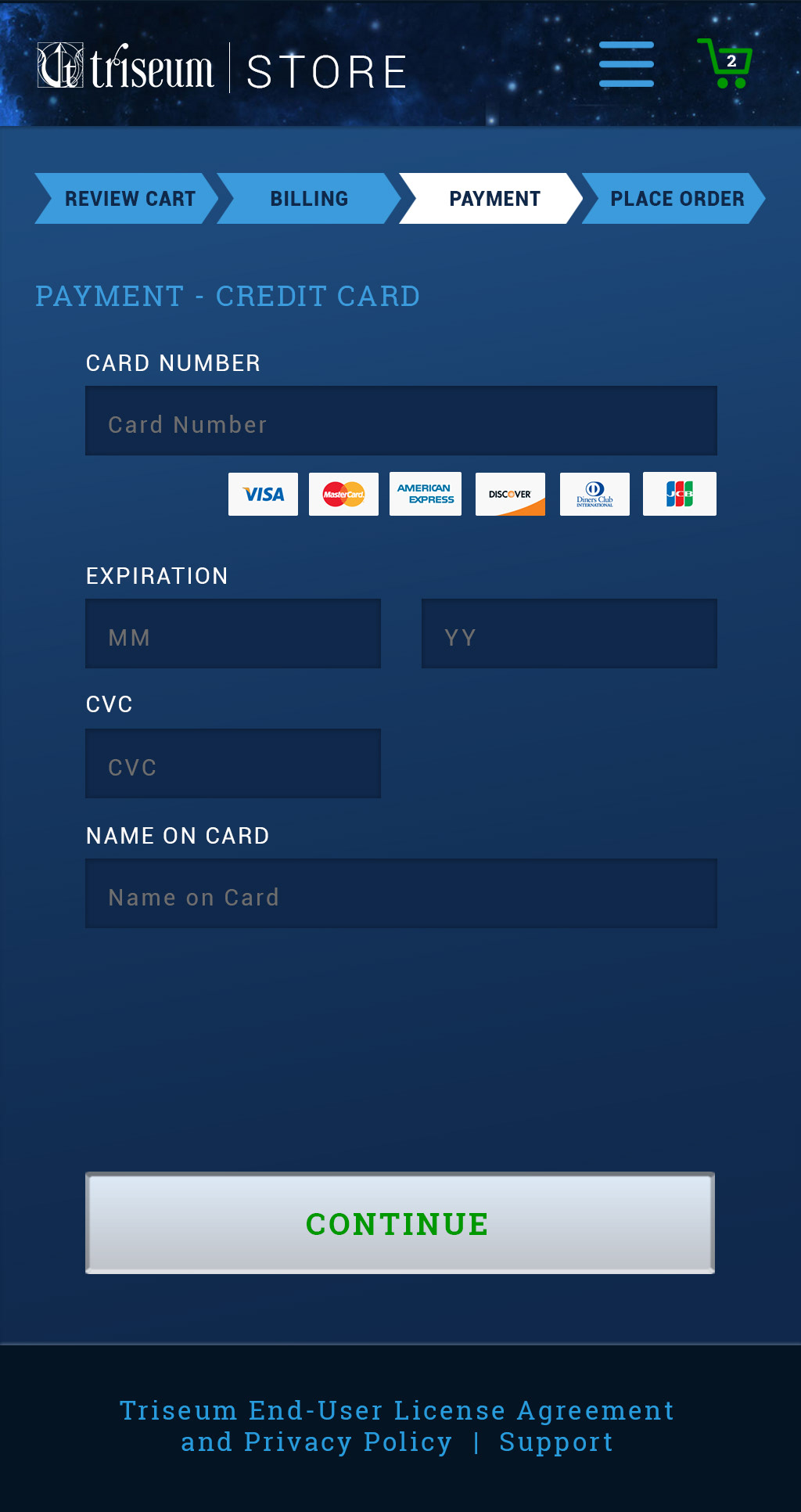
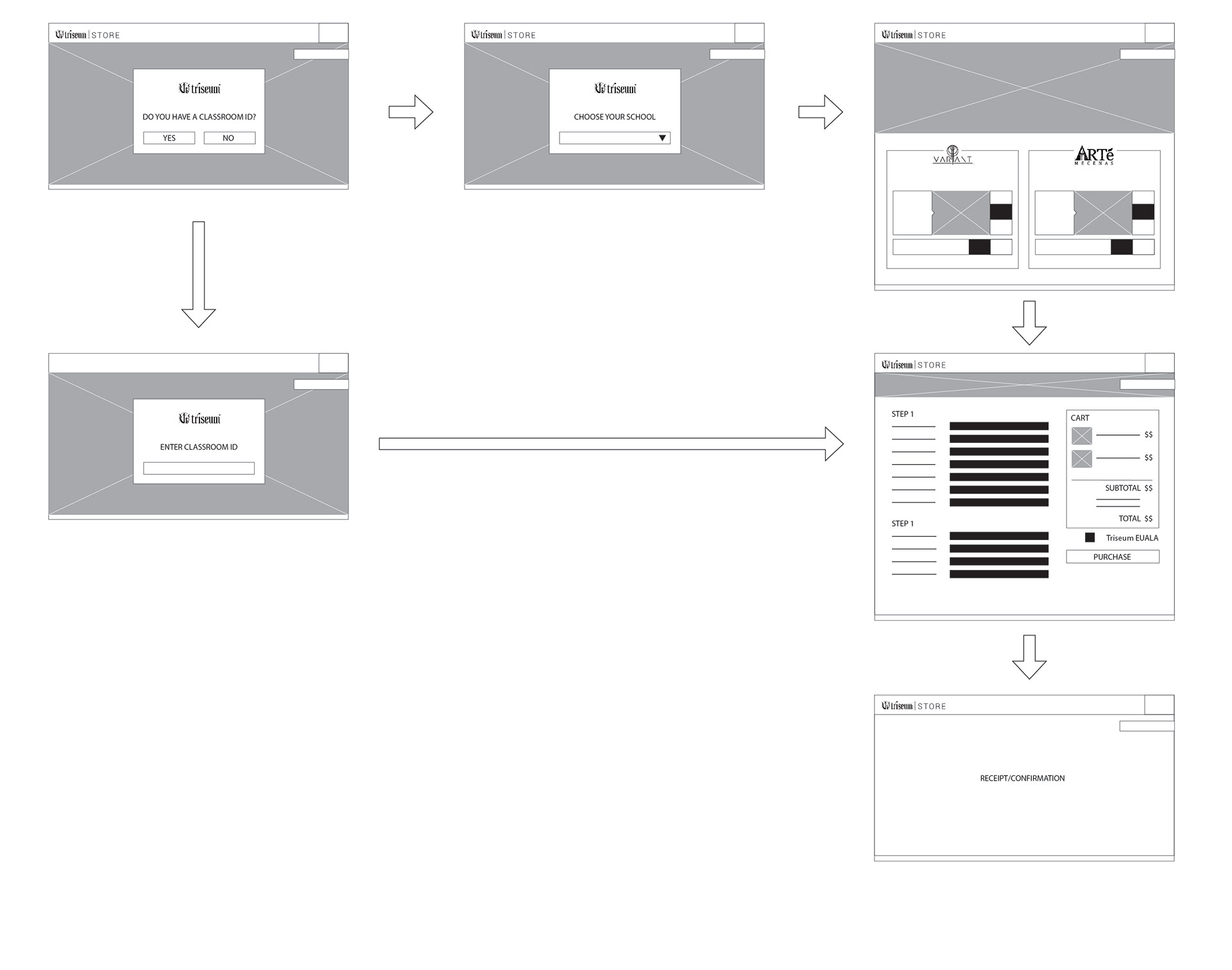
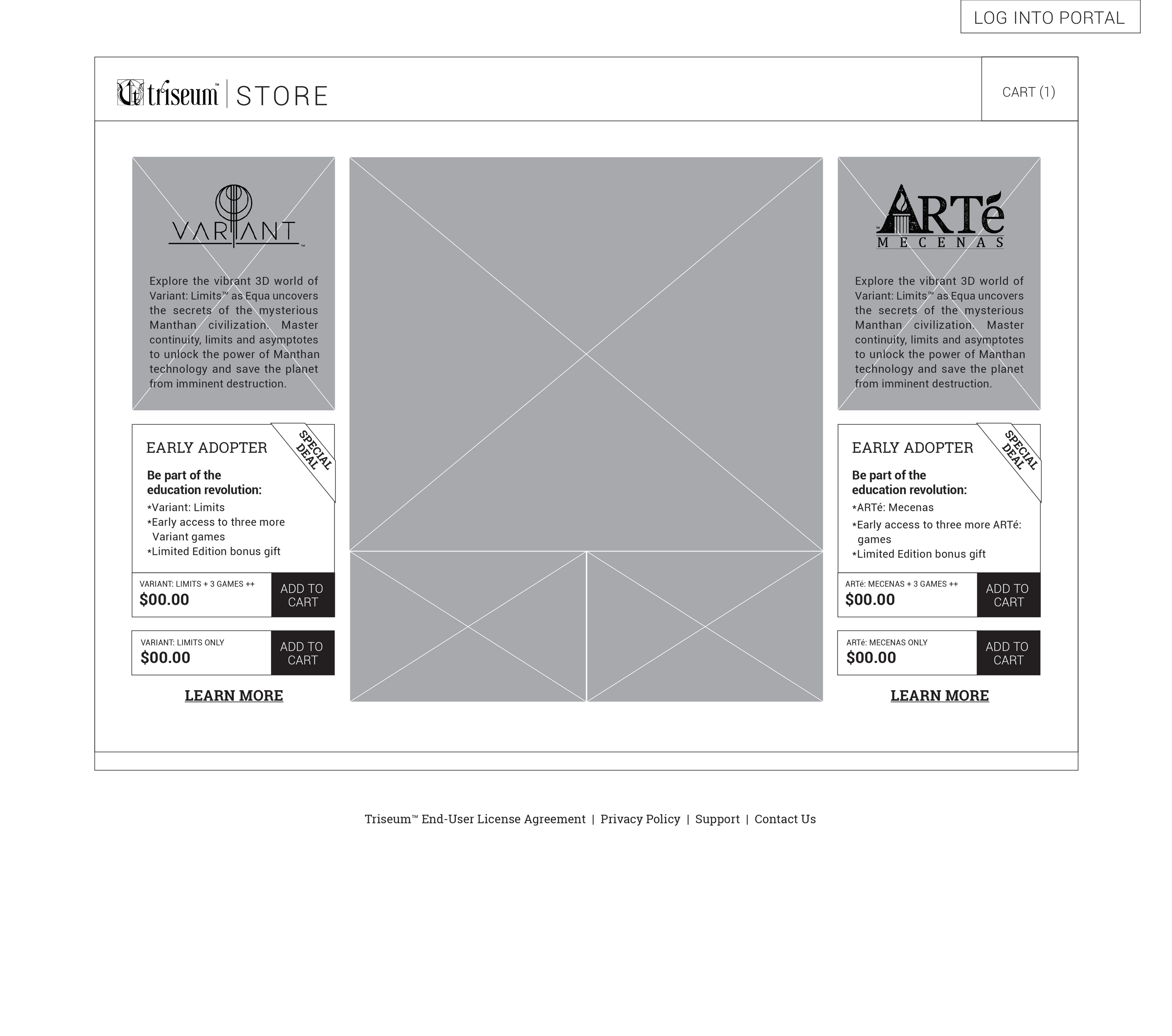
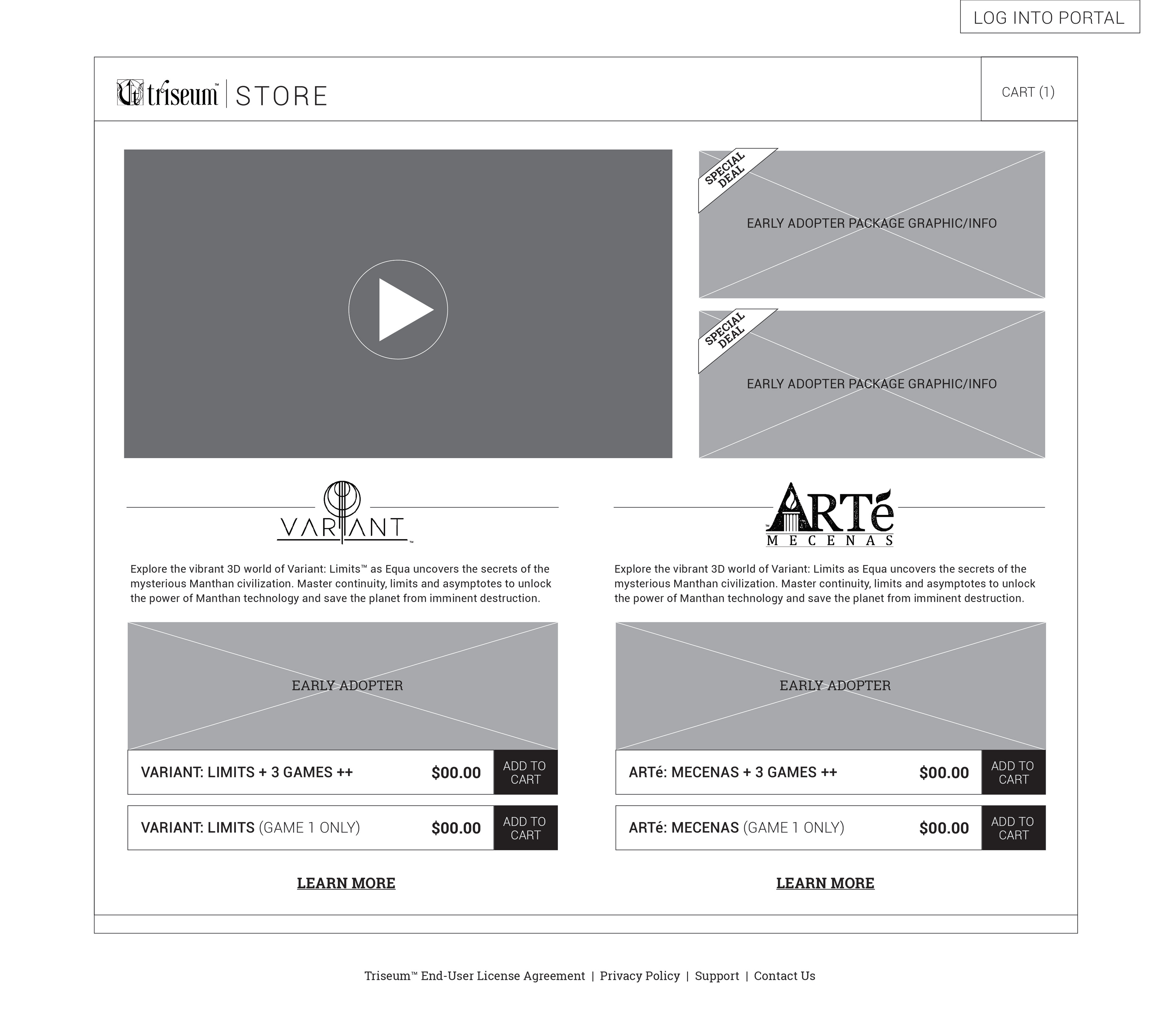
Screenshots